Speed Up Your Frontend by Compressing Assets

When it comes to your website’s frontend performance, you should always try to optimize as much as possible. Frontend responsibility and performance has grown rapidly in the last few years due to the development of new technologies.
In order to have an optimized frontend, it’s important to make sure you understand what is causing your webpage to load slowly. Especially in today’s world where mobile usage is essential, you need to make sure you are delivering optimized content so users can quickly access your website from any device.
A simple way to check frontend performance is to perform the following steps:
1. Check your code
First, check the HTML of your frontend pages. Make sure that your HTML code is minified by removing all comments, white spaces, and new lines from production. Removing these items reduces the size of the HTML code which means that the pages will load faster.
The same goes for CSS. Minify your CSS files by removing all comments, white spaces, and newlines. When possible, concatenate your CSS files so that there will be only a single request instead of multiple ones.
2. Optimize your images
Next, let’s look at image optimization. Images, especially high quality ones, tend to take a lot of time to load. It’s best to compress the files before delivering them to the user. You can use lazy loading to handle images, which doesn’t stop the page from loading, but displays a placeholder (such as a low-resolution image) until the image can fully load.
Lazy loading is a technique that defers loading of non-critical resources when a web page loads. Instead, these non-critical resources are loaded when needed. Where images are concerned, "non-critical" is often synonymous with "off-screen.” Lazy loading is a solution that lowers initial page payload and load time, but doesn't skimp on content.
You should also make sure to deliver responsive images that are close to the display. We recommend having different versions of images in different sizes.
3. Check your JavaScript
All JavaScript files should be minified by removing all comments, white spaces, and newlines from production.
What tools to use
Handling your frontend can be a real hassle, but with today’s tools at hand, it’s become a much simpler task.
One of these tools is Webpack, which can compress, compile, concatenate, minify, and much more. Webpack is an open-source JavaScript module bundler which takes modules with dependencies and generates static assets representing those modules. It takes the dependencies and generates a dependency graph allowing you to use a modular approach for your web application development purposes.
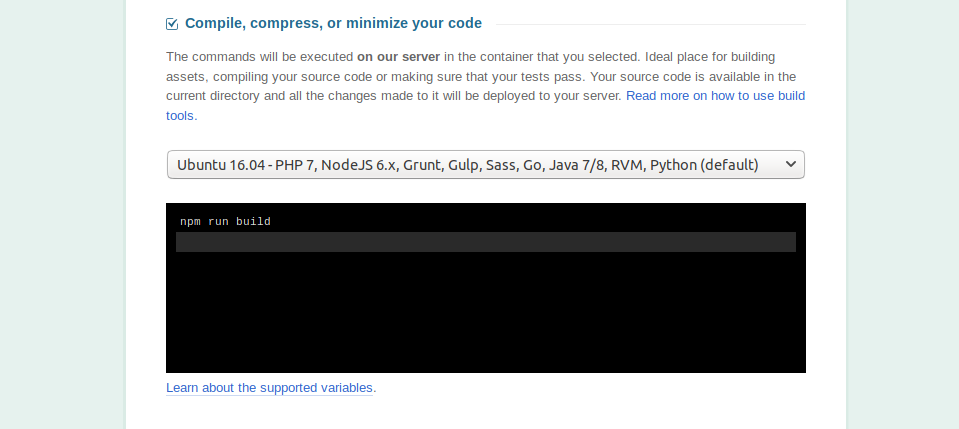
You can also use DeployBot to improve your workflow. All you have to do is connect your repository with DeployBot, and then set up your preferred server where your code will be deployed to. Then, in the Server Settings page, go to the Compile, Compress, or Minimize Your Code section. Here you can write your comments for running the build.
Webpack and DeployBot work together using build tools. Build tools allow developers to automate tasks that they use every day. Normally, a developer has to run their scripts locally before deployment. By using DeployBot, the developer can place those commands into build tools and have them automatically run before deployment. Find out more about build tools.
In the following example, we will use a predefined example create-react-app which will create a react app with all the necessary tools preconfigured which demonstrates how you can run and optimize a project. .
Go to the Compile, Compress, or Minimize Your Code section, and add the following commands: “npm install” and “npm run build” which will be executed on each deploy.

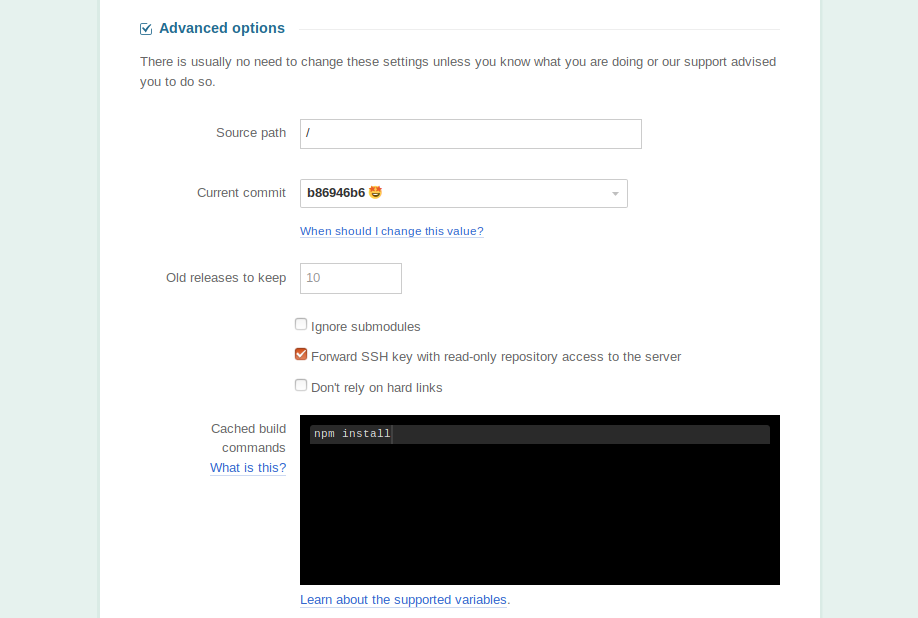
Since you don’t want to re-download all the NPM packages for each deployment you can use the Cached Build Comments option, which is located in the Advanced Options section to place the “npm install.” This way, you have a production stage where deployment can take care of speeding up our workflow and building your optimized code.

Conclusion
By following these steps to compress your code, images, and Javascript, you can optimize your website’s frontend performance. This means that your customers and clients will quickly get the information they need when they visit your website.





