Bugsnag integration helps correlate deployments and application errors
One of the important aspects of application deployments is monitoring what happens after new code begins to run. Sometimes an error will slip through the testing process and the faster you're able to see it, the better. Here at DeployBot, we care a lot about robust and safe deployments. Today we're happy to announce a new integration that will take you one step closer toward total clarity into a perfect deployment process — Bugsnag integration.
Bugsnag is a great way to monitor your application for errors. It catches all exceptions raised in your app and reports them back to Bugsnag where you can view and search them, receive notifications, and so much more.
One great feature of Bugsnag is it's ability to track your deployments in the user interface, allowing you to see errors after a certain deployment, or to make sure that a deployment has resolved an error. Usually, in order to notify Bugsnag of a deployment, you need to run a script or a webhook after a deployment is done, but now with our integration, it's even easier.
In two simple steps, you can have your deployments reported in Bugsnag and you'll get:

- Up-to-date information about the current revision and branch of code where the error occurred.
- We will properly update release stage, based on the name of your deployment environment.
- As a bonus, Bugsnag will be able to provide you links to Compare View pages of your Bitbucket and GitHub repositories so that you could see the changes where the error first appeared.

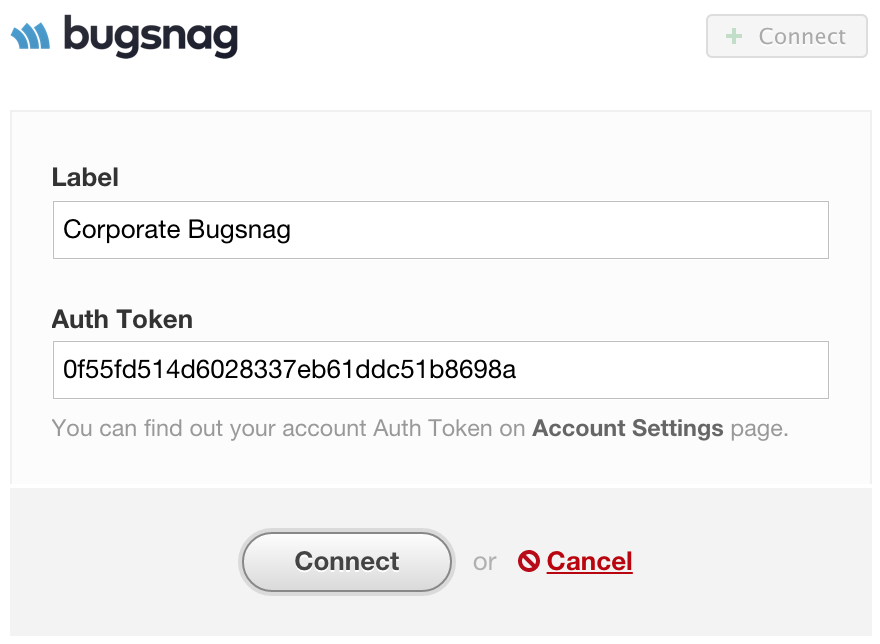
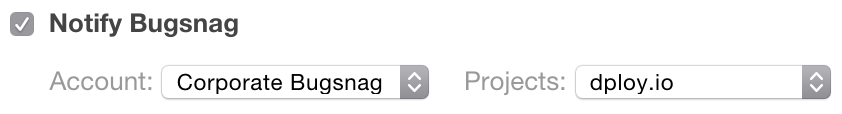
After you get your Auth Token set up on the Integrations page in DeployBot, you can move on to your environment settings. Just select the Bugsnag project it is for and that should be it!
I would like to add that we use Bugsnag here at Wildbit for all our products — DeployBot, Beanstalk and Postmark and we highly recommend it. Happy integrating!





