4 Most Common DeployBot Mistakes

In our previous blog post we’ve looked at the 5 most common deployment mistakes. Let’s have a look at our favorite bot next. We’ve spoken to our support team and asked them to come up with a list of common mistakes DeployBot users typically make. No, we’re not pointing a finger, this list is merely meant to be helpful. Talking to support was definitely an eye-opener for me. So here is a list of 4 common DeployBot mistakes.
Confusing Build Commands with Cached Build Commands
When configuring your servers, you can add scripts or single commands to be executed on your server. This is a good way to prepare your source code for deployment, compile or minimize your assets, build executable files, run tests, etc. Those build commands run inside a Docker container, one of our pre-defined containers or one from Docker Hub – as you prefer. You can find the build tools configuration in the Compile, compress, or minimize your code section.
Sometimes your build commands or scripts need extra dependencies, for example, a newer Node.js version (see the next section). You could provide the commands for installing the extra software in your build script, but that would mean that every dependency gets installed again and again – basically every time your code is deployed. This can slow down things, and it’s not necessary.
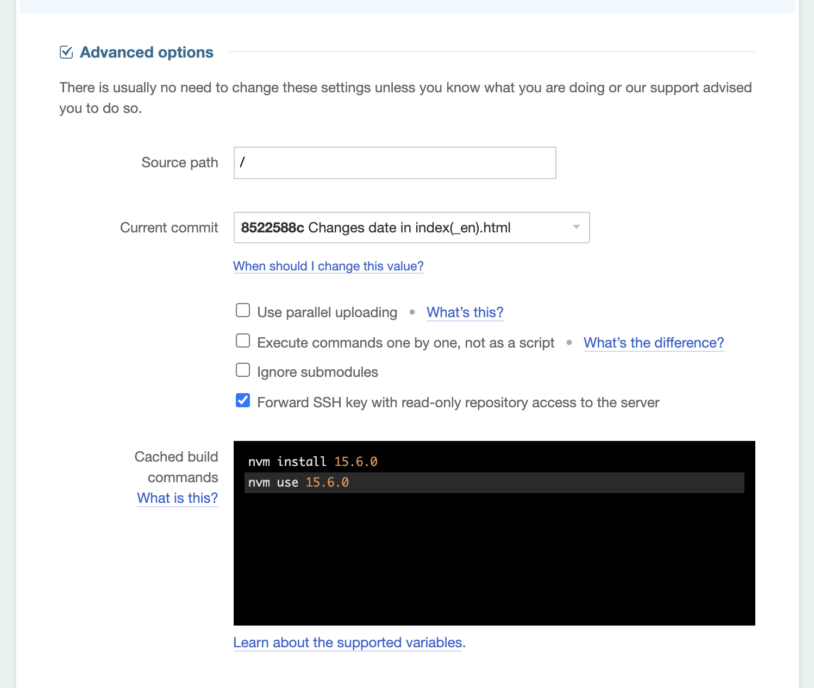
Instead, enter those commands in the Cached build commands field (Advanced options section on the server configuration page).

Cached build commands are executed only once, and then the results are cached for you. Any command you enter in this field will be executed only when one of the following files in your repository has changed: Gemfile, Gemfile.lock, package.json, gulpfile.js, Gruntfile.js, project.clj, or composer.json. For more information, please look at the corresponding chapter in our documentation.
To sum things up, cached build commands let you split your build scripts into two parts: preparing the container by installing missing dependencies and building the source code.
Ignoring Software Versions and Compatibility
It’s needless to say that you should be using the same software versions in staging and production environments, and the same goes for your local machine and the DeployBot container. Let’s look at the Node.js version, for example. The Node.js version used in the container is listed in the drop-down menu next to the container name, for example: "Ubuntu 18.04 - PHP 7.2, NodeJS LTS (10)..." – as of right now, DeployBot doesn't offer an updated container with a newer Node.js version. If you’re using Node.js version 15.6.0 on your local machine, then you should make sure that the Docker container uses the same one. Otherwise you might run into trouble during deployment because of missing dependencies.
The same goes for the PHP version. Most developers are happy with PHP 7.2 offered in the Ubuntu 18.04 container. If you're developing software on a newer system (like Ubuntu 20.04 LTS with PHP 7.4), again, problems may or may not occur.
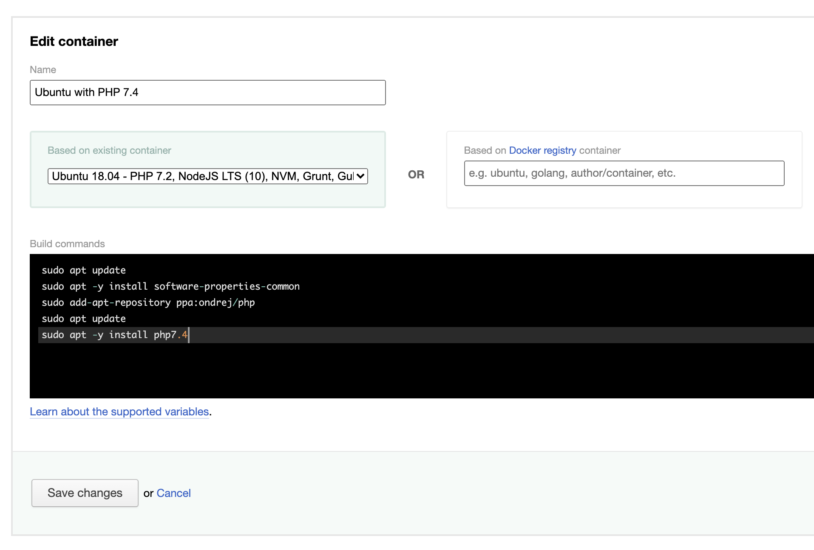
We’ve mentioned the (cached) build commands in your server configuration as a possibility to install extra packages. Alternatively, you can change your container’s configuration. Go to the general settings and choose Containers on the left side, select a container on the right side (or create a new one) and edit it. You can enter a list of apt commands in the Build commands field, for example, various apt commands for updating the package list, adding a new software repository (for the new PHP version), and installing the package php7.4:

Admittedly, this is a bit of a hassle, but it’s a nice workaround until DeployBot offers new containers. Of course, if this isn’t sufficient, you can always create your own custom containers based on images from Docker Hub.
Using FTP for your Deployments
Remember the blog article about Why an automated Deployment Tool is better than FTP for Freelancers? Nothing has changed there – FTP is inefficient, it’s old-fashioned, and it’s vulnerable to attacks. So, if you can choose the SFTP protocol, go for it. There is no need to stick with an old-fashioned protocol. SFTP is also safer than FTPES (explicit FTP over SSL/TLS) and FTPS (implicit FTP over SSL/TLS). To add an extra layer of security, consider using DeployBot’s Atomic SFTP feature. Atomic deployments maintain a special directory structure on the remote servers which allows you to keep more than one release and and switch between them if necessary.
But if you have to stick with FTP and can’t switch to SFTP or Atomic SFTP, please make sure you don’t confuse active and passive mode. If you enable the option Use active mode in your server's settings, then your server has to accept connections to port 20 and 21, since DeployBot opens all the ports necessary for transmitting the data in active mode.
Getting the Directory Structure of Shopify Themes wrong
In order to change the look and feel of their online stores, a lot of developers build and customize their own Shopify themes. Those themes include seven directories: assets, config, layout, locales, sections, snippets, and templates. Shopify is very restrictive when it comes to this directory structure, and it will ignore files and directories which don’t follow this pattern.
DeployBot can be very helpful when you have to manage multiple themes or keep track of updates for many different stores. Occasionally, our support team gets asked why Shopify is ignoring a deployment, and most of the time it is because someone got the path wrong. So, if you’re experiencing problems, choose a Source path (Advanced options of the general server settings) which mirrors the directory structure of your repository.
Conclusion
Let’s look at our checklist again, ever done any of the following?
- confusing build commands with cached build commands
- ignoring software versions and compatibility
- using FTP for your deployments
- getting the directory structure of Shopify themes wrong
So, what would be your #5? Let me know in the comments below if you can add something to the list.






